Unit test cases are always important to any application built on any technology.
For ADF applications model layer, JUnit is one unit testing framework which helps the developers test the model layer before moving the code to QA team or moving to any different environment.
This is simple to develop and use.
Here, I will provide some simple steps to configure JUnits. (In this sample I am working with ADF BC)
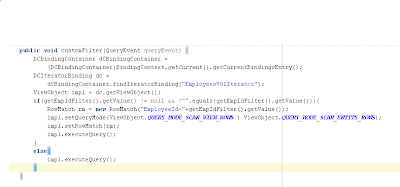
Here, I have an AM method which takes DepartmentId as the input and filters the Employees table based on the department id passes. It will return true if an employee exist in the given department, else it will return false.
Below is the code snippet for the method.
So, how does JUnit help us in testing this method?
JUnit
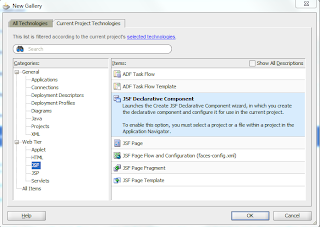
1. Create a new JAVA project in your application.
2. In the project, create a new Business Components Test Suite.
3. Select the Model.jpr you wish to create test cases for and click OK.
4. It creates several classes as shown below for every EO,VO, AM .. etc just like below.
5. Now open the AppModuleAMFixture.java, Check the AM configuration used.
_am = Configuration.createRootApplicationModule("model.AppModule","AppModuleLocal");
6. Make sure that the AM configuration points to a DB connection and not weblogic datasource.
7. Now, open AppModuleAMTest.java and initialize the variables like below.
AppModuleAMFixture fixture1 = AppModuleAMFixture.getInstance();
AppModuleImpl _amImpl = (AppModuleImpl)fixture1.getApplicationModule();
8. This is the file where we would be writing the testcases for AM methods. We can also see setup() method and teardown() methods which gets executed before every test case and after every test case respectively. We can use these methods for setting up the environment or any pre-requisites to test the method.
9. Now, we are all set and we can test our method. I have written test cases for the method like below.
10. We can test the method by passing null, empty, valid and invalid values to the department id and test the method. You can think of several other testcases and put it down here. This will be a one-time development effort and can be used to test it several times.
11. Now, lets check the results. Right click and run the file.
12. We can see the method failed in some scenarios, It gives warning when passed an invalid value because we have used an assert Statement if Employee is not found case.
13. Now, lets go and handle the failed cases in our method.
14. Now, lets run the JUnit script again.
15. Perfect, our test cases are passed. And this method is stable.
16. So, in this way if we think in a broader scope we can easily catch regression issues in the development time itself and we need not wait till some points a finger at us.
Hope everyone makes use of this kind of test cases for their ADF model projects and minimize the number of bugs and regression issue. Thanks :)